Running a WordPress site? You should definitely consider implementing AMP.
We all know that the number of people trying to access your site from mobile is increasing rapidly.
But most of the sites are NOT mobile-friendly yet. That’s the reason why Google started a project called AMP to make sure that the websites meet user expectations.
Google AMP provides faster loading pages to mobile visitors.
Did you know that a 1-second delay in web page speed can decrease conversions by as much as 7 percent? (Source from Neil Patel)
When someone is accessing your site from a mobile, what’s the #1 thing they expect? Speed!
Yes, speed is the deciding factor.
So if you’re looking to provide faster loading pages, make sure to implement Google AMP.
In this guide, we’ll talk about
- How to set up Google AMP for WordPress blogs
- Benefits and demerits of using AMP
- Validating AMP issues
- The best AMP plugins to use for WordPress
Are you ready? Let’s get started!
Table of Contents
How to Implement Google AMP on WordPress Blogs

What is Google AMP?
Google AMP also known as Accelerated Mobile Pages, is an open-source mobile initiative from Google which was launched to speed up the mobile web.
It uses a dedicated type of HTML called AMP HTML that serves the “stripped-down version” of any page on your website if you have AMP enabled.
If someone is visiting your site from Google Search, Google will cache your AMP content to load it even faster since AMP uses AMP HTML, JavaScript, CDN etc to deliver the barebone version of your site to your searchers coming from mobile devices.
You may already be familiar with AMP pages. Did you see a lightning icon on the left side of some Google search results on mobile view?
Here’s how it looks like;
As you can see above, AMP-enabled pages are clearly indicated with a lightning icon and AMP. When a page is served via AMP in Google it will have the AMP symbol next to it (lightning icon). They contain the barebone of the pages and that’s the reason why they load faster on mobile devices.
Benefits of Google AMP
There are a ton of benefits of implementing Google AMP on WordPress sites.
- Faster loading times (AMP pages load an average of 88% faster than their non-AMP mobile site)
- Faster load time always leads to better user engagement (who doesn’t like faster loading pages?)
- Reduces bounce rates significantly (due to faster loading pages)
- Ultimately improves your mobile rankings
- Better conversions for eCommerce sites
- AMP is a free and open-source project
- Automatic image optimization
Furthermore, AMP is most useful for non-interactive content.
If your site requires too many interactions, the stripped-down code standards of AMP will most likely affect it. But if your site is basically “read” by your users, then, there’s nothing to worry about because; AMP is a good way to boost the speed of your web pages without losing functionality.
So yes, there are a ton of benefits of implementing Google AMP on WordPress blogs.
How to set up Google AMP on WordPress
Let’s now talk about how you can implement Google AMP on WordPress blogs.
Use AMP plugins for WordPress
WordPress is the #1 Content Management System (CMS) in the world for a reason: it offers you a ton of incredible plugins.
There are a handful of AMP plugins available for WordPress that help you easily set up Google AMP on WordPress blogs. Here’s a list of some of them.
- AMP
- AMP for WP
Let’s talk about each one of these AMP plugins so you can pick the one that suits your needs.
1. AMP for WP
This is the same AMP plugin that we’re currently using at our web hosting related site Hosting Monks.
This is one of the widely used and easy to use AMP plugins that automatically adds Accelerated Mobile Pages functionality to your WordPress site.
Here’s how it looks like (from Settings page).
The best part about using this plugin is you can create your own custom theme using AMP theme framework.
You can also upgrade to their Pro account if you want more AMP layouts and further customizations.
2. AMP
This is the official AMP plugin for WordPress which supports fully integrated AMP version for all kinds of WordPress sites.
When you install and activate this plugin, all the post URLs on your WordPress site will have a “/amp/” version. That means you can select any post, add /amp/ to the end of the URL to see the AMP version.
It also offers you core theme support for all WordPress core themes ranging from Twenty Ten to Twenty-Twenty.
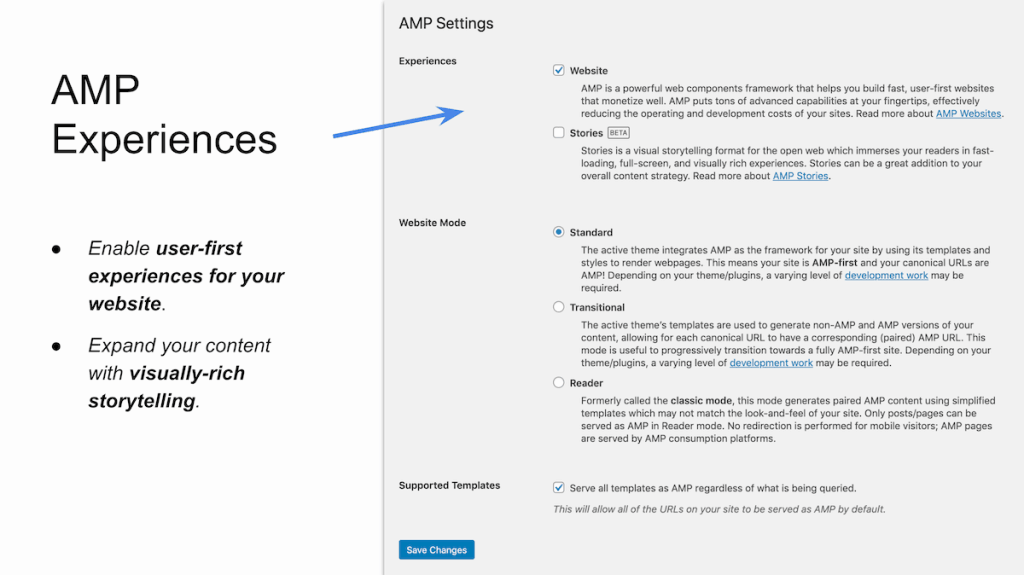
Here’s how the settings page looks like;
It also offers you a standard mode so you don’t need to maintain separate AMP and non-AMP versions.
The good thing about using this plugin is it comes with a validation tool (built-in) which can help you with validation errors.
They are shown with their respective blocks in the editor so you can fix them to show AMP pages for mobile users. Have a look at the validation errors page.
Validate your Google AMP code
Once you setup AMP on your WordPress sites (using any of the above plugins), you need to validate your AMP code.
Why? Because if your AMP code doesn’t get validated, Google won’t show the AMP version in search results.
There are multiple ways available to validate your Google AMP code. Let’s talk about the two simple ways to validate your code.
1. Use AMP Validator Extension: There’s a useful browser extension for Chrome, Which you can use to validate your AMP code. As it automatically checks each page for AMP validation. If there are any warnings or errors, it will show the number underneath the extension icon and once you click on it, you can find warnings or errors.
2. Use Google AMP Validator tool: This is another useful web interface which will show you at the bottom whether your AMP code gets passed or failed.
Here’s how it looks like;
You can find more details from the AMP official site where you can discover everything from validating your AMP code to dealing with validation errors.
Are Google AMP Pages Different from Mobile-Friendly Pages?
Yes.
AMP offers a stripped-down version of your mobile site. It is primarily built for speed.
Since AMP pages are involved in basic coding, the design of AMP pages might appear less appealing.
Mobile-friendly pages provide an optimal viewing experience across all the devices including smartphones, desktops, tablets and so on. Mobile-friendly pages are optimized for mobile visitors without compromising on your website elements.
In a nutshell, AMP pages are useful for faster loading times whereas mobile-friendly pages are better for user experience.
Did you know that Google AMP pages load faster? Yes, that’s true.
Do you know why? AMP pages are lightweight versions and they contain three most important components of Google AMP which help them to load faster.
- AMP HTML: a subset of HTML, with custom tags and properties such as amp-ad, amp-IMG, and amp-video
- AMP JS: a JavaScript framework for mobile pages that manages resource handling and results in loading asynchronously all external resources
- Google AMP Cache: a proxy-based CDN for delivering all valid AMP pages
Why is it important to use Google AMP on your WordPress?
Google love contents that are rich and high in quality and those kinds of contents will usually be detailed with a lot of texts, have graphical representations in high-quality images, and maybe video(s).
Now, these content combinations will often make your pages slow to open, especially for mobile users. Hence the reason for creating an AMP-oriented HTML that is sure to tackle that efficiently.
That said, it is important to create this option of speeding up website pages over mobile devices as it helps in retaining customers and increasing the chances of snowballing one’s income over the cause of running their businesses online through their websites.
How To Best AMP Your Website
For beginners, it is advisable to maintain at least, two versions of your articles. The original versions of your articles which is the one your site visitors will see, and the AMP version of that same page.
It is important to bring to your notice that AMP does not support things like third-party JavaScripts and form elements, therefore; you may likely not be able to have on-page comments, lead forms, and all the other useful features you’re already used to in a standard implementation. Luckily, there’s currently a hack that seems to solve this problem.
It is also possible that you will rewrite your website’s template to accommodate the restrictions. For instance, all CSS in AMP must be less than 50KB and also be in-line. They must be able to load using a unique amp-font extension in order to control that loading due to loading intensiveness of custom fonts.
Furthermore, multimedia files must be specially handled. For instance, all the images on your site need to utilize the custom amp image element and must have an explicit height and width. Also, if your images are in GIF format, you need to use the separate amp animated extended component.
Similarly, if you want to embed locally hosted videos through HTML5, there’s a custom tag that must be used called amp-video. There’s also a separate extended element called amp-youtube for embedding Youtube videos which is what most of the web videos are.
Slideshows also have their own supports through amp-carousel, and image lightboxes through amp-image-lightbox. There are also extended components for social media embeds including Facebook, Twitter, Instagram, Pinterest, and Vine.
The good thing here is that all these tags and components are not difficult to use at all, you just have to play with them on your website design.
For Google and other technologies supporting AMP to detect your site’s AMP version, you will have to edit the original version of the article’s page. The original article page must have the following tag:
<link rel=”amphtml” href=”http://www.examplesite.com/blog-post/amp/”>
On the AMP Discovery Page, it is also mentioned that some of the platforms that support AMP will need Schema.org metadata to accurately specify the content type of the page.
Finally, if you’re planning to get a benefit from Google in the future by implementing AMP, you must get your schema right because, according to them, schema.org meta data is required to make your content eligible to appear in the demo of the Google search news carousel.
How To Monetize Your Ads In AMP Pages
With the constant increase of ad blockers, it’s now tough for publishers to easily monetize their sites. For some people, boosting website load time has been a real incentive to use ad blockers which help in improving browsing time. According to Search Engine Land, AMP seems to be a good solution to this issue with their current statement as seen below:
Because of this, some of the most popular ad networks on the internet are now using amp-ad extended component, some of the sites include:
- Google AdSense
- Taboola
- Yieldmo
- Plista
- Smart AdServer
- DotAndAds
- Adform
- Flite
- AOL AdTech
- AdReactor
- Amazon A9
- Google Doubleclick
Examples of each Ad network are provided here.
Although, some publishers are not happy with AMP for WordPress, and the biggest problem they’re having is still in the area of monetization. This is simply because AMP is stripped down and has limited advertising opportunities.
AMP allows Ads but, they are more challenging to implement. The good thing is that Google is expanding the number of Ad types AMP supports even though some publishers reports they’re still generating lower revenue from AMP compared to traditional mobile pages.
For now, it ‘s hard to say for sure how AMP will affect your site’s revenue; we guess you’ll have to see that for yourself in the future.
Does Google AMP Have any Affect on SEO?
From all indications and the results that people have continued to get from their tests, Google AMP are a great fit for SEO, and they improve our results on Google SERPs.
How do we know this? Well, run a search on some of the famous names you know, and you’d see for yourself how the AMP-enabled pages are now showing up on the first page of Google. Magic, huh?!
Well, that’s largely thanks to Google’s amazing introduction of Google Accelerated Mobile Pages.
Before we call it a wrap, though, we’d like to share with you top reasons why your business would benefit from using Google AMP.
- It loads 4x faster than standard mobile pages.
- It helps to rank your business on Google’s first page
- It helps you to have high click-through rates.
- It helps you to make more money with ads as it is geared towards news publishers and content creators.
Browse more SEO Tutorials:
- YouTube SEO Tips: How to Get Your Videos Noticed In 2019
- Everything You Need to Know About Meta Tags SEO in 2019
- Keyword Density: Does it Matter at All in 2019?
- Top SEO Tips and Tricks That Works in 2019
- Top FAQ’s around SEO Answered
- SEO Myths to Avoid at All Cost in 2019
- Most Effective Google Search Tips & Tricks for 2019
FAQs About Google AMP on WordPress Blogs
Here are some important questions around implementing Google AMP on WordPress blogs in 2023.
Do I need to redirect users to AMP content?
This is one of the most common questions. No, you don’t need to redirect users to AMP content. The reason is simple: Google will automatically send visitors who’re coming from Google Search to AMP versions of your pages as needed.
But keep in mind that, if someone on smartphone visits your website directly, they will not be redirected to the AMP version of your content. It means that they will NOT see faster-loading AMP pages.
Should I install AMP on my site or not?
That’s a good question. Firstly, make sure how your posts look like using Accelerated Mobile Pages (AMP). You can simply install either AMP or AMP for WP plugin. After you activate the plugin, go to any post and add /amp/ to the end of the URL.
That’s it. See if you like the barebone design of your content (pages). Install AMP if you find it useful (or if you really want to provide faster user experience to the mobile users).
Quick note: Either clear your cache or open an Incognito window to check your new AMP format.
Are there any drawbacks with Google AMP?
There are a couple of reasons few people don’t use AMP and they include;
- You can’t display widgets and popups since AMP pages use limited CSS and JS
- Besides Google Analytics, no other analytics are supported in AMP-enabled pages
How do I get rid of Google AMP?
If for any reason you want to remove Google AMP, you can simply uninstall the corresponding AMP plugin installed on your WordPress site. Simply deactivating the plugin will disable the AMP support on your WordPress website.
You can check out this detailed tutorial from WP Beginner to properly disable AMP from WordPress (which also talks about fixing any redirection errors).
- 12 Ways to Create High Quality Backlinks Like a Pro
- Use These 10 FREE Tools To Find Traffic Of ANY Website In The World
- Best Semrush Alternatives: Free & Paid Tools Included
- How to Check If a Website Is Penalized by Google?
- How to Get Google to Index Your New Website Quickly?
- Moz vs Semrush: An Honest Comparison
- Top Ahrefs Alternatives: Free & Paid Tools
- Best Backlink Checker Tools to Check Backlinks for a Website
- People Also Search For: How to Rank for These Queries?
Final thoughts on using Google AMP for WordPress
Adding AMP to your WordPress site is definitely a great way to improve the overall user experience for mobile visitors. But it has its own limitations like higher bounce rates, less user engagement rates as noticed by many.
So make sure to install and try the AMP version for your site for some time. Keep an eye on your Google Analytics to see if it’s working well for you or not. Then, you can decide whether or not to keep it.
Do you have any questions about setting up Google AMP for WordPress sites? Let us know in the comments.













Many users are in doubt because To enable AMPs, two copies of the same post will be present which would consume more bandwidth.
But still, let’s see where it goes. We all will come to know after a few days.
Thanks for elaborating it.
Hey Anil,
Google has brought up the concept of AMP and people are really driving towards it. But the main concept of AMP is to improve the user experience by providing the faster loading pages on the mobiles.
I agree with your points how it’s done and the benefits.
But the thing is if you can manage to keep the speed of your website under 1 second then why would you need AMP?
Many users are in doubt because To enable AMPs, two copies of the same post will be present which would consume more bandwidth.
But still, let’s see where it goes. We all will come to know after a few days.
Thanks for elaborating it.
~Ravi
Ravi Google is also giving more weightage to AMP versions in search results. That’s why more and more people are implementing it. With AMP version, we happen to skip lots of design elements. So it happen to be super fast.
Hello,
I have heard about it. But after reading this post, I think am gonna use it.
Thank you.
Hi Anil bro,
This is sch a detailed post about Google AMP pages. Now that you have installed it, I want to ask what benefits are you getting from it? Does it affect email leads and affiliate sales?
Thanks,
-Swadhin
Hi Swadhin
You can expect more traffic once you have installed AMP version on your website. Google gives more weightage to AMP version (on Mobile). You may get few sales from AMP version. But overall, I feel its not as good as our desktop version of a website.